Marketing and Communications dev › Brand Support › Training › WordPress Training › Valpo Special Block Guide ›
Image/Content Double-Panel
Image/Content Double-Panel
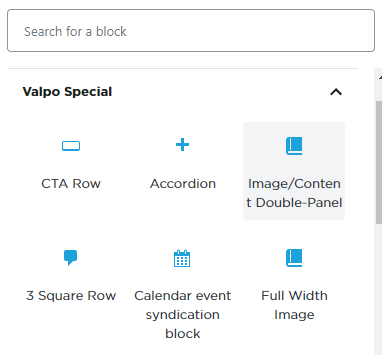
Step 1:
Click on the box labeled “Image/Content Double-Panel”

Step 2:
Click on the “Add Image button” (Large images recommended)

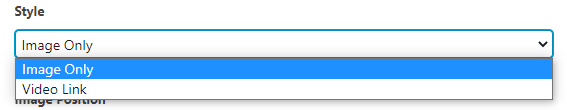
Step 3:
Under “Style”, Click the drop down arrow for two options, “Image Only” or “Video Link”

Note – If you select Video Link, you must input a Video Link URL

Step: 4
Under “Image Position”, Click the drop down arrow for two options, “Left” or “Right”

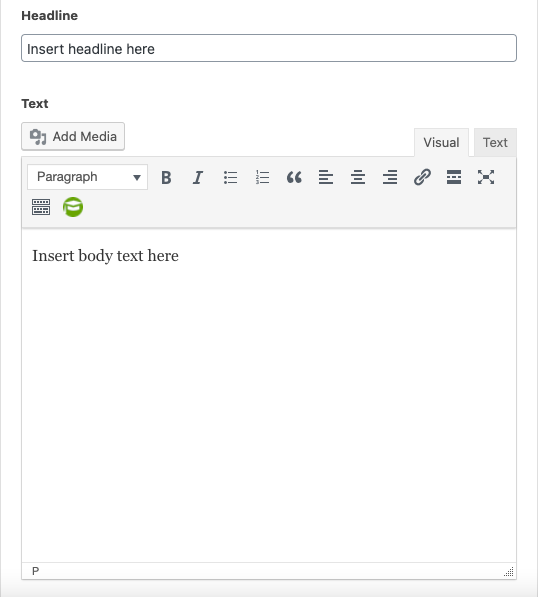
Step 5:
Underneath “Content”, enter the headline and body text

Step 6:
Under Style, keep “Default” as the primary option

Step 7:
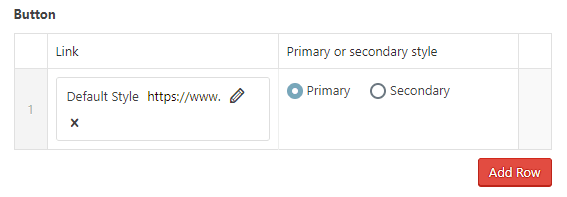
Click the red “Add Row” button on the bottom right side of the box

Step 8:
Click the “Select Link” button and enter the “URL”, “Link Text” and click the red “Add Link” button

Step 9:
Click between the two style options, “Primary or Secondary style”

Step 10:
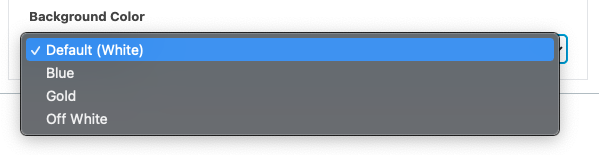
Under “Background color”, click between the following options:
- Option 1: Default (White)
- Option 2: Blue
- Option 3: Gold
- Option 4: Off-White

Examples

