Marketing and Communications dev › Brand Support › Training › WordPress Training › Valpo Special Block Guide ›
Image/CTA Slider
Image/CTA Slider
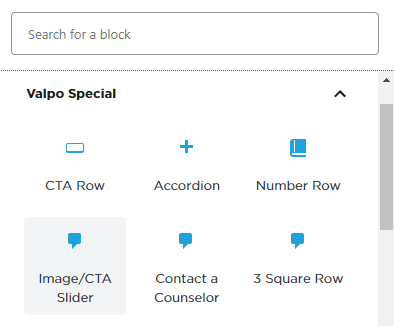
Step 1:
Click the box labeled “Image/CTA Slider”

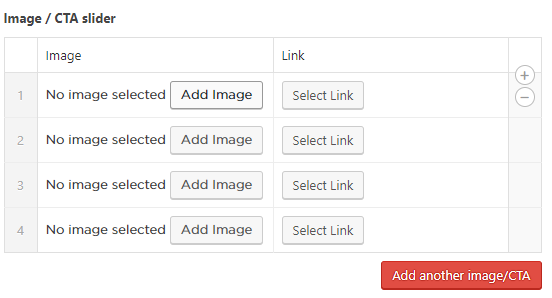
Step 2:
Click the “Add Image” button and upload image

Step 3:
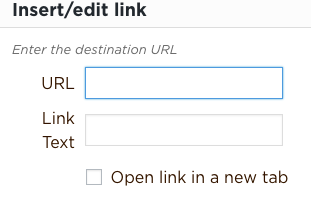
Click the “Select Link” button and enter the “URL” and “Link Text”