Marketing and Communications dev › Brand Support › Training › WordPress Training › Valpo Special Block Guide ›
CTA Row
CTA Row
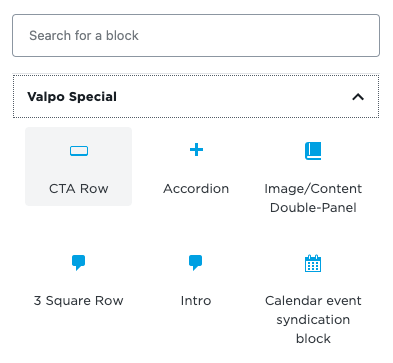
Step 1:
Type in the “Search for a block” box “CTA Row ”, click on the box labeled “CTA Row”

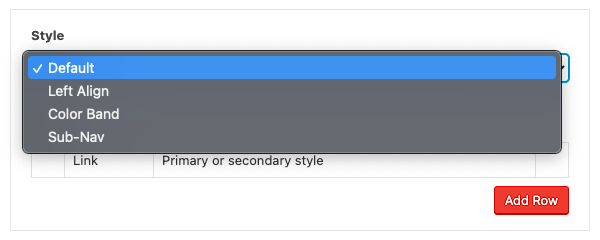
Step 2:
Select one of the following style options:
- Option 1: Default (Center aligned button row)
- Option 2: Left Align (Left aligned button row)
- Option 3: Color band (Center aligned button row with colored background)
- Option 4: Sub-nav (Center underlined text link row)

Step 3:
Click the red “Add Row” button on the bottom right side of the box

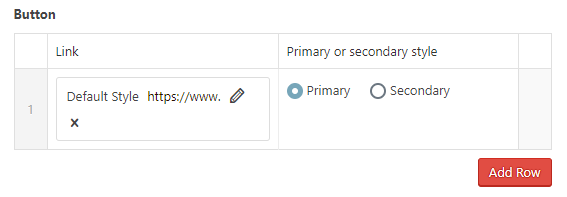
Step 4:
Click the “Select Link” button and enter the “URL”, “Link Text” and click the red “Add Link” button


Step 5:
Click between the two style options, “Primary or Secondary style”
- Primary – Large rectangle format
- Secondary – Small bubble format