Marketing and Communications dev › Brand Support › Training › WordPress Training › Valpo Special Block Guide › 3 Square Row ›
Wide Image
Wide Image
Step 1:
Under “Image”, click the button “Add Image” and upload the desired image (medium/large images recommended)

Step 2:
Under “Style” click the dropdown arrow for one of the following options:
- Option 1: Image-Only
- Option 2: Video Link
- Option 3: Text Box Inset

Video Link
Under “Video”, enter the destination URL of the video address

Text Box Inset
Step 1:
Under “Text Box Inset”, enter the headline and body text

Step 2:
Under “Style”, keep Default as the primary option
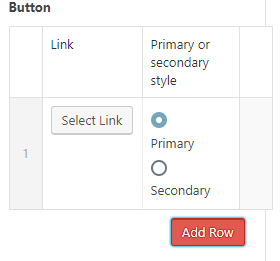
Step 3:
Click the “Add Row” button, and the “Select Link” button to enter the “URL”, and “Link Text”

Step 4:
Choose between Primary or Secondary style links
Step 5:
Under “Background”, choose one of the following options:
- Option 1 – Blue
- Option 2 – Gold

Step 6:
Under “Position”, click the dropdown arrow for the following options:
- Option 1 – Left
- Option 2 – Right